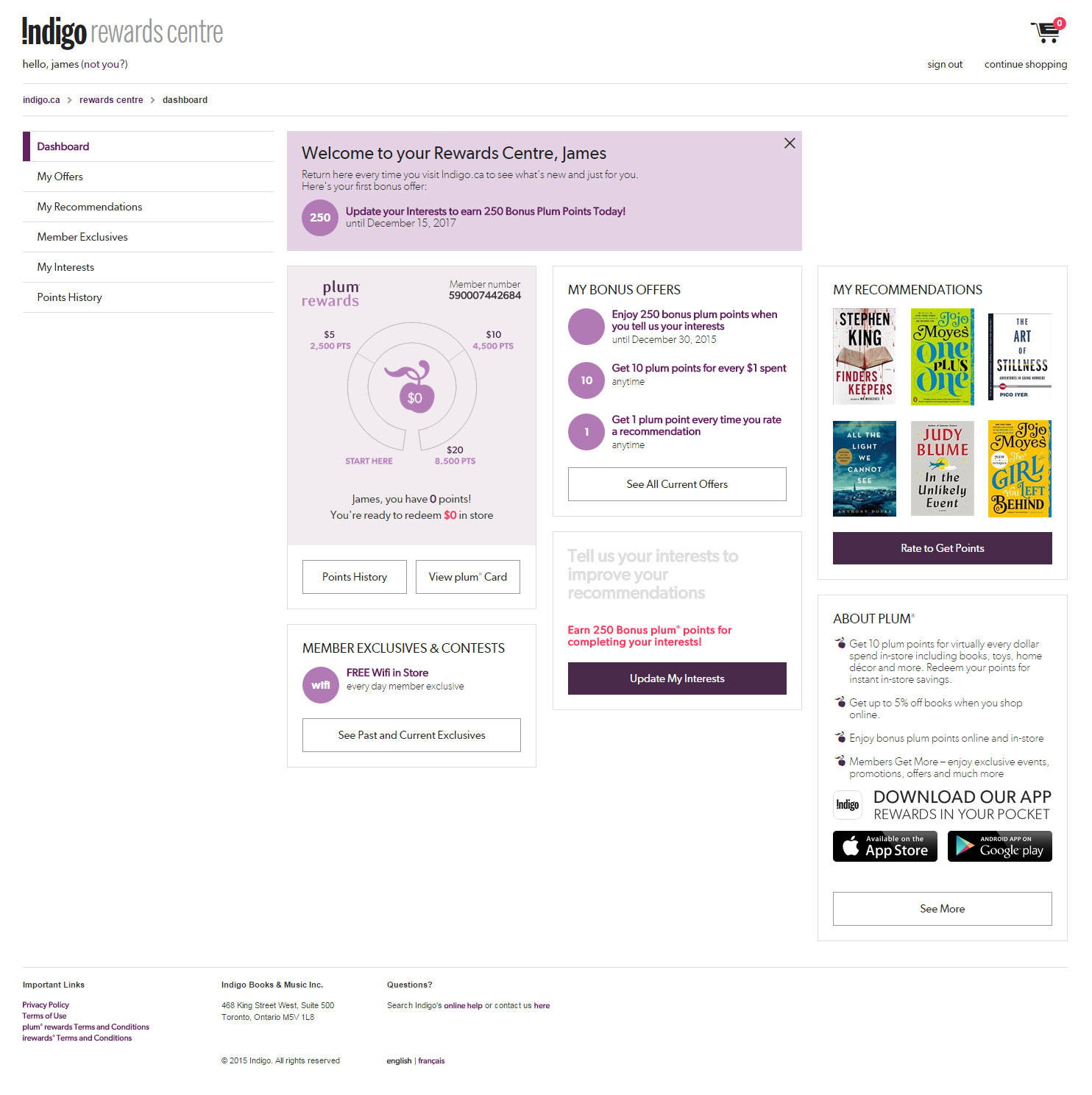
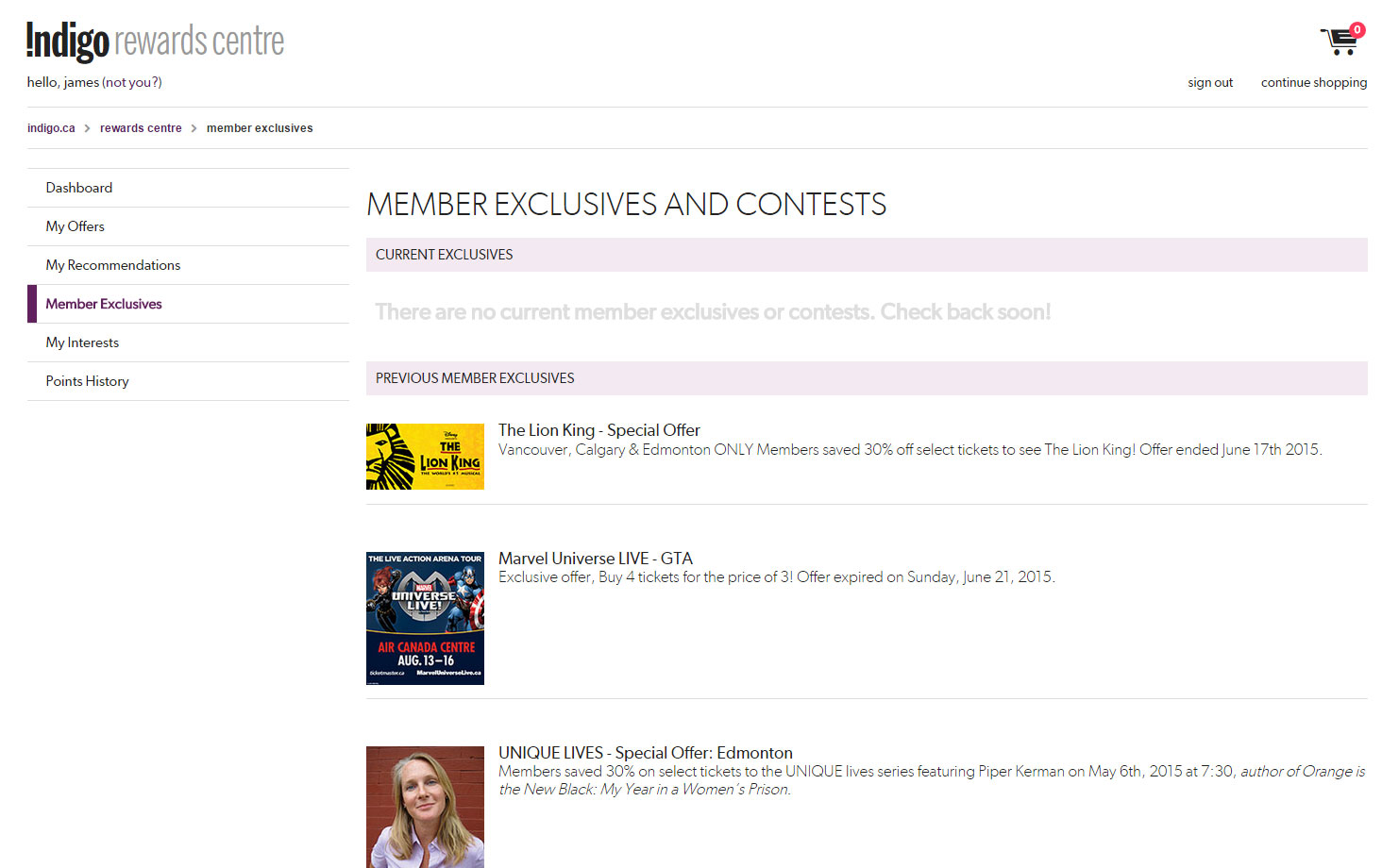
Indigo is one of Canada’s largest retailers with a very strong loyalty program. They decided to revamp their online version of their loyalty program into a full out Rewards Centre. The project gives a customized experience to every user with recommendations and offers targeted directly to them.
I helped bring this project to life with a small team of front-end developers; we both wrote the visual and interactive aspects of the application and integrated them with a .NET back-end.

The application consists of many ReactJS components that are rendered on the server side with their data and updated on the front-end when needed. This modular and component approach to development meant that multiple people could be working on the same page and not be bumping into each other, allowing for a much speedier development process, very akin to Agile.

The approach to using more modular based components in ReactJS allowed us to re-use a lot of our code cutting down on the potential for technical debt and speeding up the development process. Behind the scenes there are several compiling and linting process that use Grunt and Gulp together to ensure that all code meets strict quality standards that ensure the code is both easy to maintain and easy to read.
To further reduce the onset of technical debt as the project ages the CSS uses the BEM methodology, this works really well with ReactJS’s module component nature. This means that whenever someone is editing the HTML they can see exactly which styles are affecting that markup, conversely one someone is editing the CSS they are assured that they are affecting exactly the element they intend on and not accidentally change an element elsewhere as all styles are uniquely named in BEM.
I recently tweeted a great article on BEM check it out here, and follow me on twitter!