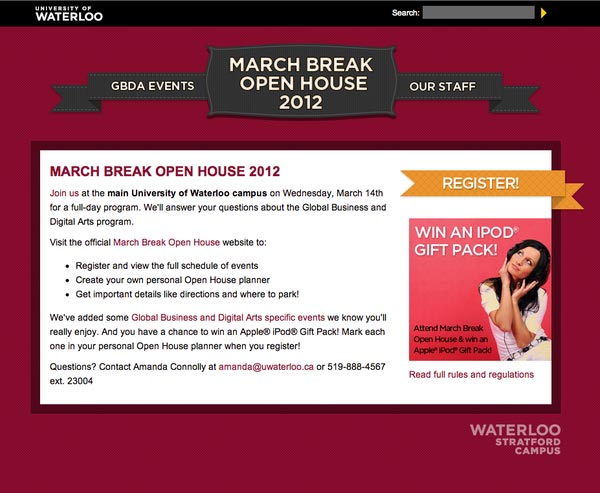
Using the latest trends in web design, I designed and developed a microsite for the 2012 March Break Open House at the University of Waterloo. The goal of the microsite was to showcase the program specific events of the Waterloo Stratford Campus. The design is trendy and relevant to the 16-18 year old demographic that attends the event. Through launching the website with a post-card and text-messaging campaign there was a 60% increase in registration for the program specific events at #MBOH12.
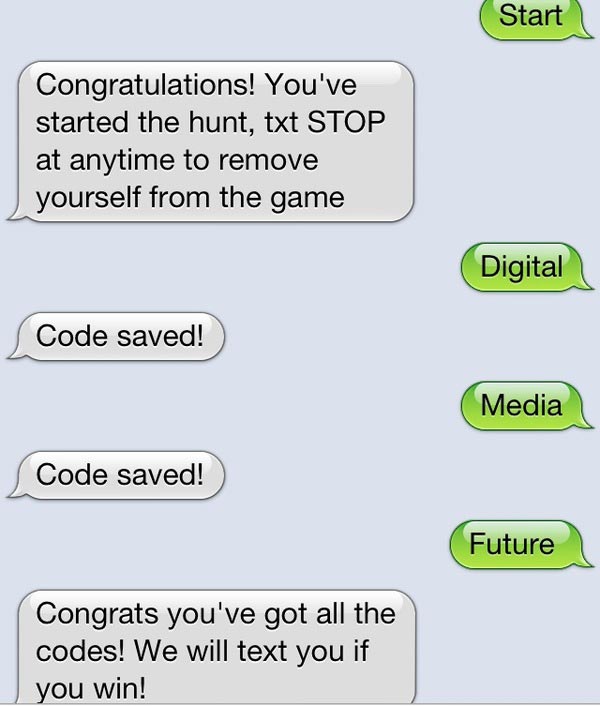
A text-messaging competition/scavenger hunt game was also developed to increase engagement with the target demographic; whom send upwards of 2000 text-messages/month. The text-messaging app saw a higher than expected adoption rate and everyone who participated in the scavenger hunt finished and qualified for the prize. Students afterwards praised the Waterloo Stratford Campus on being so forward thinking and "up" on digital media.

The microsite has a trendy look and feel with easy to use navigation and clear call to action. The microsite also had to adhere to the already existing Waterloo Stratford Campus branding and fit in the with the main uWaterloo web site plan.The website is developed in HTML & CSS3 and designed in Adobe Photoshop CS5.

The text-messaging application began with participants texting START (required to adhere to Canadian contest regulations for cell phones) to a long form phone number(1-555-555-5555), followed by participants texting each code, that they had to find at the Waterloo Stratford Campus specific locations during March Break Open House. Participants where also able to leave the contest and have their information removed by texting STOP (also adhering to Canadian laws).The text-messaging application was created using PHP and the Twilio web services API.